Celebrating the launch of GOLD Design System 🚀
Today marks the launch of GOLD Design System - the Government Open Language for Design.
GOLD replaces the decomissioned Australian Government Design System.
- 🌟 The design system has been renamed from Australian Government Design System to GOLD Design System
- 🚀 Docs are available at https://gold.designsystemau.org/
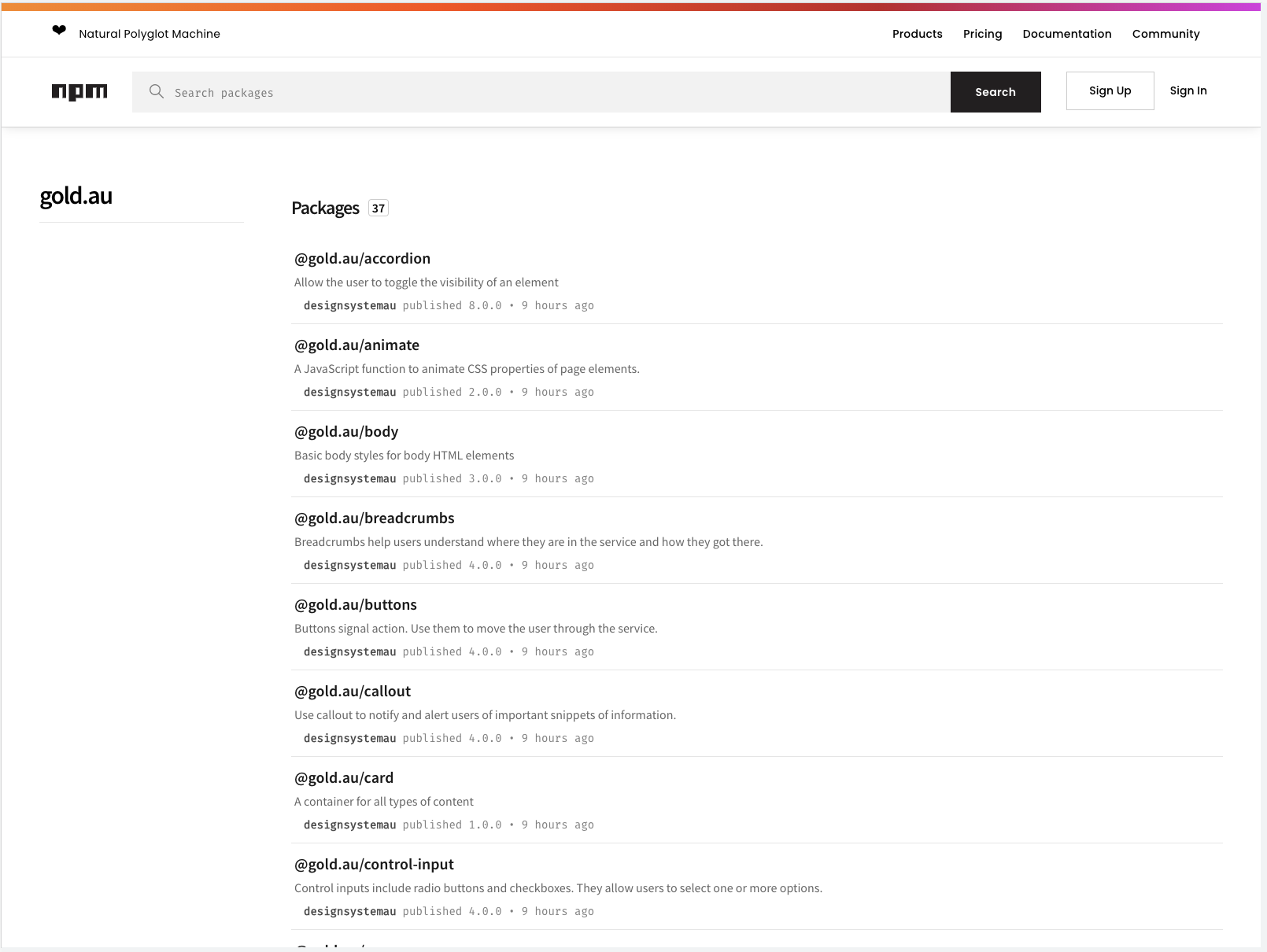
- 🚀 Npm packages have been published at @gold.au
- 👨💻 The repo for opening Issues and contributing code is now gold-design-system on GitHub
To continue to benefit from future updates to the Design System, including security patches, see bottom of page for Migration details.
Reasons for changing the name to GOLD
Some might remember GOLD was the original name of the design system.

We thought it was time to bring GOLD back!
The Technical Steering Committee (TSC) agreed to a name change via Request for Change (RFC) process, full details can be read at the pull request.
From the RFC:
Having a fun name (as opposed to a plain language name) has the effect of "creating shared language" and is better to "excite people about working together, "particularly non-technical people. That this is beneficial for "creating unity and delight" and gives your people an identity. - Dominik Wilkowski
We hope that restoring the name GOLD will help invigorate the community.
New docs site
Documentation is now available at https://gold.designsystemau.org/.

Developers should refer to this site instead of the DTA's docs site which will go offline at the end of the month.
The source code for Docs can be found at Github.
New npm packages
Npm packages are available at the @gold.au organisation.

If you're using modules, you now install packages like:
npm install @gold.au/button
Alternatively, the starter repo can be used: https://github.com/designsystemau/design-system-starter.
The source code for the Design System can be found at Github.
Migration details
Update code to change npm references from:
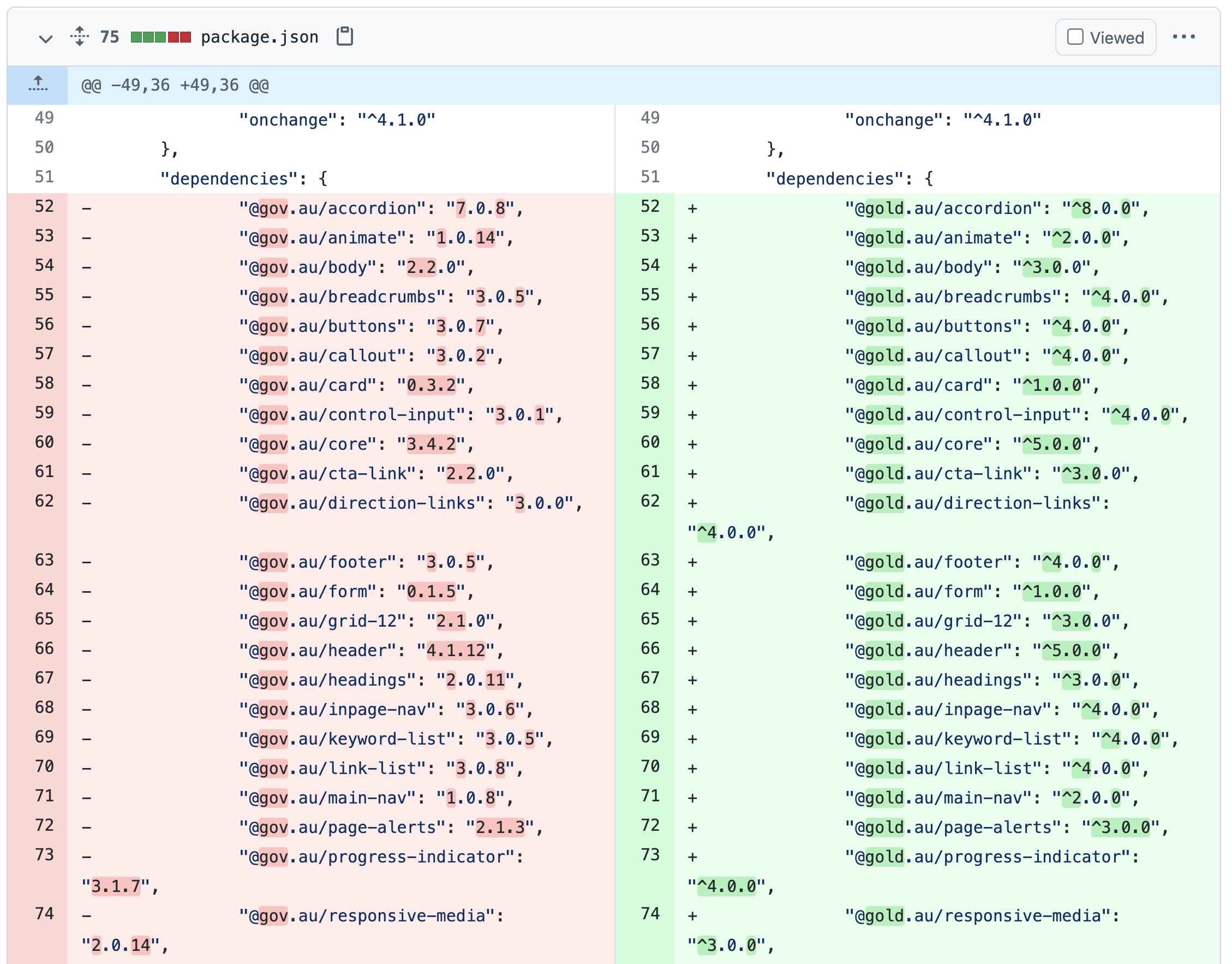
@gov.au/buttons → @gold.au/buttonsUpdate package versions to the next major release:
"@gov.au/buttons": "3.0.8"→"@gold.au/buttons": "4.0.0"Alternatively, uninstall all
@gov.aumodules:npm uninstall @gov.au/accordion @gov.au/animate @gov.au/body @gov.au/breadcrumbs @gov.au/buttons @gov.au/callout @gov.au/card @gov.au/control-input @gov.au/core @gov.au/cta-link @gov.au/direction-links @gov.au/footer @gov.au/form @gov.au/grid-12 @gov.au/header @gov.au/headings @gov.au/inpage-nav @gov.au/keyword-list @gov.au/link-list @gov.au/main-nav @gov.au/page-alerts @gov.au/progress-indicator @gov.au/responsive-media @gov.au/searchbox @gov.au/select @gov.au/side-nav @gov.au/skip-link @gov.au/table @gov.au/tags @gov.au/text-inputsthen reinstall as
@gold.au@latestmodules, for instance:npm i @gold.au/accordion@latest @gold.au/animate@latest @gold.au/body@latest @gold.au/breadcrumbs@latest @gold.au/buttons@latest @gold.au/callout@latest @gold.au/card@latest @gold.au/control-input@latest @gold.au/core@latest @gold.au/cta-link@latest @gold.au/direction-links@latest @gold.au/footer@latest @gold.au/form@latest @gold.au/grid-12@latest @gold.au/header@latest @gold.au/headings@latest @gold.au/inpage-nav@latest @gold.au/keyword-list@latest @gold.au/link-list@latest @gold.au/main-nav@latest @gold.au/page-alerts@latest @gold.au/progress-indicator@latest @gold.au/responsive-media@latest @gold.au/searchbox@latest @gold.au/select@latest @gold.au/side-nav@latest @gold.au/skip-link@latest @gold.au/table@latest @gold.au/tags@latest @gold.au/text-inputs@latestThe code change will look like this:

If your pancake config in package.json references any pancake packages, change those from
@gov.auto@gold.au:"pancake": { "auto-save": true, "plugins": true, "ignore": [ → "@gold.au/pancake-react", → "@gold.au/pancake-json" ],To verify everything works as expected, delete the node_modules directory and run a fresh install:
rm -rf node_modules npm installCheck the pancake directory is created as expected, for example:
pancake ├── css │ └── designsystem.css ├── js │ └── designsystem.min.js └── sass └── pancake.scss
Here's a Pull Request diff demonstrating the result of the above steps.
You're done!
* * *
Practitioners are invited to contribute directly at GitHub or through joining our Slack community.
Finally, if you would like to join the Maintainers group (TSC) and be a decision maker on this project, please contact maintainers@designsystemau.org. Or if you have new feature ideas, please submit these by opening an RFC.
Onwards!